* 이 게시물은 HTML5 웹 프로그래밍 입문 3판-한빛 아카데미 책을 기반으로 작성됩니다*
* 스스로 공부하고 복습하는 개념으로 정리하는 것이기에 부족한 부분이 있을 수도 있습니다!*
이번 챕터에서 알아볼 내용은 바로 CSS3에 대한 내용입니다.
우선 CSS3란 스타일 시트의 표준안이라고 말할 수 있습니다. 웹 문서에 글꼴, 색상, 정렬과 각 요소의 배치 방법 등과 같은 디자인 요소를 적용하는 데 사용된다고 할 수 있습니다.
1. CSS3의 구성

CSS3의 구성은 선택자(Selector)와 속성(Property), 속성값(Value)로 나뉘게 됩니다. 선택자란 스타일 시트를 적용할 대상을 지정하는 것을 의미하고, 속성에서 어떤 속성을 적용할지 선택하게 됩니다. 마지막으로 속성 값은 속성에 어떠한 값을 반영할지 선택하는 것입니다.
CSS3의 선택자는 스타일시트 뿐만 아니라 자바스크립트에서도 사용합니다.


본격적으로 선택자와 관련된 내용을 살펴보도록 하려고 합니다.
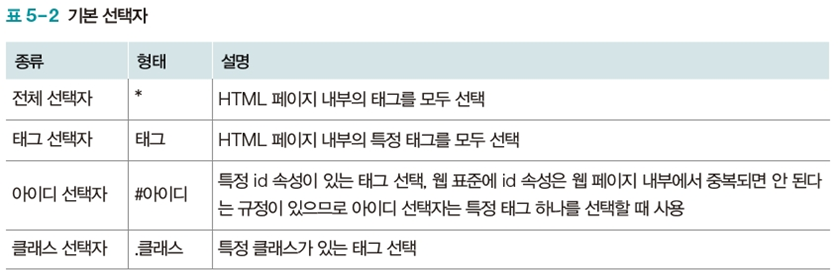
2. 기본 선택자

3. 속성 선택자
특정 속성과 값이 있는 태그를 선택할 때 사용합니다. 속성과 같은 대괄호를 [] 사용하여 입력하게 됩니다.
input 태그는 이름이 모두 같지만 type 속성에 따라 형태가 다릅니다. 따라서 input 태그를 선택할 때는 속성 선택자를 많이 사용하게 됩니다.

속성 선택자를 사용해서 input태그를 사용한 예제 코드입니다.
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
input[type="text"] { background: red;}
input[type="password"] { background: blue;}
</style>
</head>
<body>
<form>
<input type="text">
<input type="password">
</form>
</body>
</html>4. 후손 선택자와 자손 선택자
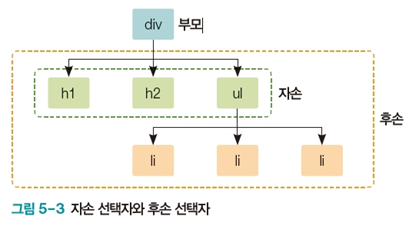
후손 선택자와 자손 선택자는 특정 태그의 후손과 자손을 선택할 때 사용하게 됩니다.
body태그는 계층구조로 나타나게 됩니다. 이때, div 태그를 기준으로 한 단계 아래에 위치한 h1, h2, ul태그를 자손이라고 하고 div태그 아래에 위치한 모든 태그를 후손이라고 합니다.

4-1. 후손 선택자
선택자 여러 개를 함께 사용할 경우, 주의사항이 존재하게 됩니다.
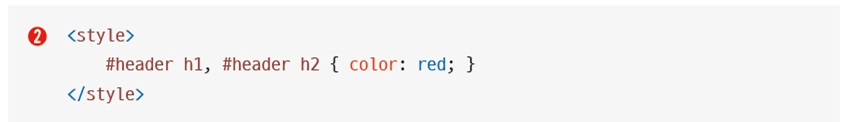
① <header> 태그의 후손인 <h1> 태그와 일반적인 <h2> 태그 선택

② <header> 태그의 후손인 <h1> 태그와 header 태그의 후손인 <h2> 태그 선택

선택자 여러 개를 함께 사용할 경우 선택자는 header태그의 후손인 h1태그와 일반적인 h2태그를 선택합니다. 따라서 header태그의 후손인 h1태그와 header태그의 후손인 h2태그를 선택하고 싶으면 2번처럼 사용해야 합니다.
4-2. 자손 선택자
table 태그의 요소를 선택할 때는 자손 선택자 사용을 추천하지 않습니다. 계층 구조를 살펴보면 그 이유를 알 수 있는데 혹시 아실 것 같으신가요?
웹브라우저가 tbody 태그를 자동을 추가하므로 스타일 속성이 적용되지 않습니다. 따라서 table 태그에 스타일을 적용할 때는 자손 선택자를 사용하지 않습니다!!!
5. 반응/상태/구조 선택자
5-1. 반응 선택자
반응 선택자는 사용자의 반응으로 생성되는 특정한 상태를 선택합니다.
:active는 사용자가 마우스로 클릭한 태그를 선택하는 것이고 :hover는 사용자가 마우스 커서를 올린 태그를 선택하는 것을 의미합니다.
5-2. 상태 선택자
상태 선택자는 입력 양식의 상태를 선택할 때 사용합니다. 선택자 어떤 상태인지 알아야 상태 선택자를 쉽게 사용할 수 있습니다.


5-3. 구조 선택자
구조 선택자는 특정한 위치에 있는 태그를 선택할 때 사용합니다.

6. CSS3 단위
스타일 속성을 적용하기 위해서는 CSS3의 단위를 알아야 합니다.
6-1. 키워드 단위
키워드를 스타일 값으로 입력하면 키워드에 해당하는 스타일이 자동으로 적용됩니다. 일일이 외우지 않아도 개발 환경에서는 입력한 속성에 속한 키워드를 알려준다는 점!! 다행이죠?:)
6-2. 크기 단위
크기는 CSS3에서 가장 많이 사용하는 단위라고 할 수 있습니다.
크기 단위의 종류에는 다음 표와 같습니다.

6-3. 색상 단위
색상을 입력하는 가장 간단한 방법은 색상에 해당하는 영단어를 입력하는 것입니다. 꼭 이 방법이 아니더라도 색상 단위를 제공하는데 이를 표로 정리하여 보여주면 다음과 같습니다.

6-4. URL 단위
이미지나 글꼴 파일을 불러올 때는 URL 단위를 사용하면 됩니다.
url('경로') 형태로 URL 단위를 입력해주면 됩니다.
오늘은 CSS3 기초 중 선택자와 단위에 대해서 집중적으로 알아보았습니다. 더 자세한 속성에 관한 내용은 다음 포스팅에서 찾아뵙도록 하겠습니다:) 오늘 하루도 수고 많으셨어요!
'공부 자료 > 웹프로그래밍' 카테고리의 다른 글
| CSS3 속성2 (0) | 2021.02.02 |
|---|---|
| CSS3 속성1 (0) | 2021.01.29 |
| HTML5 입력 양식 태그와 구조화 태그 (0) | 2021.01.17 |
| HTML5 기본 태그 (0) | 2021.01.06 |
| 웹 페이지 기본 구조와 작성 방법- HTML5 페이지 구조와 작성법 (0) | 2021.01.06 |